网站建设之响应式设计核心原则与实操方法
在当今移动设备多样化的时代,响应式设计已成为网站建设的关键要素。它能确保网站在不同屏幕尺寸和设备上都能呈现出良好的视觉效果和使用体验。以下是响应式设计的核心原则与实操方法。
一、核心原则

流动布局:页面元素应像液体一样能够根据屏幕大小自动调整位置和大小。避免使用固定像素值来定义元素的宽度和高度,而是采用百分比等相对单位。例如,网站的主体内容区域可以设置为占屏幕宽度的一定百分比,这样在不同设备上都能合理地填充屏幕空间。
弹性图片和媒体:图片、视频等媒体元素要能够随着屏幕尺寸的变化而自动缩放,保持其比例不变且不失真。使用max-width: 100%;和height: auto;这样的 CSS 属性设置,可以让图片在不超过其原始大小的情况下,根据容器的大小进行自适应调整。
断点设置:根据常见的设备屏幕尺寸,设置合理的断点。在不同的断点处,调整页面布局和元素显示方式。例如,当屏幕宽度小于某个值时,将导航栏从水平排列转换为垂直排列,以适应小屏幕设备的操作。常见的断点可以参考手机(320px - 767px)、平板(768px - 1023px)、桌面电脑(1024px 及以上)等设备的屏幕尺寸范围。
内容优先:确保网站的核心内容在各种设备上都能清晰、易读地展示。在设计布局时,先考虑内容的重要性和可读性,再根据设备特性进行优化。例如,对于新闻类网站,文章正文内容应在小屏幕设备上也能方便阅读,而不是被其他次要元素遮挡。
二、实操方法
使用 CSS 媒体查询:媒体查询是实现响应式设计的重要工具。通过在 CSS 中定义不同的媒体查询规则,可以针对不同的设备屏幕尺寸应用不同的样式。
采用流式栅格系统:栅格系统可以帮助我们更方便地进行页面布局。常见的栅格系统如 Bootstrap 的栅格系统,将页面划分为 12 列,通过设置不同的类名来控制元素在不同屏幕尺寸下的列数。例如,一个元素在桌面电脑上可能占 6 列,在平板上占 4 列,在手机上占 12 列,从而实现不同设备上的合理布局。
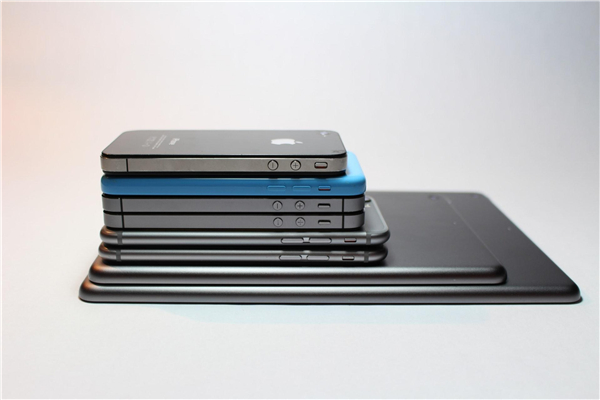
测试与优化:在网站开发过程中,要不断在各种设备上进行测试,包括不同品牌和型号的手机、平板、电脑等。检查页面布局是否合理、元素是否显示正常、交互功能是否可用等。根据测试结果进行及时的优化和调整,确保网站在所有设备上都能提供一致的优质体验。
通过遵循响应式设计的核心原则,并运用上述实操方法,网站建设者能够创建出适应各种设备的优秀网站,提升用户满意度和网站的访问量。
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:1878261550@qq.com